How to become a Better Graphic Designer
Graphic Design Junction
APRIL 22, 2023
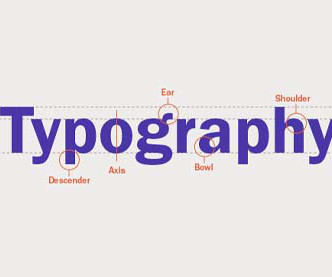
Attend workshops, webinars, and conferences, and read design blogs and magazines to keep your skills and knowledge fresh. Learn the basics: Start with the fundamentals of design theory, color theory, typography , and composition. Attend workshops, webinars, and conferences, and read design blogs, books, and magazines.






















Let's personalize your content