10 Free Portfolio & Lookbook Templates for Adobe InDesign
SpeckyBoy
DECEMBER 20, 2021
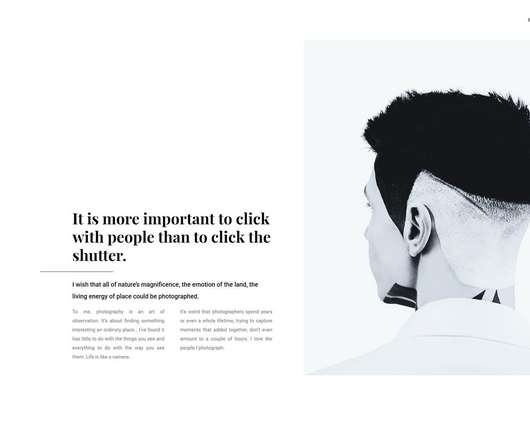
InDesign Magazine Templates. InDesign Tutorials for Creating Magazine Layouts. The Free InDesign Lookbook Template offers a simple layout that allows your photographs to shine. It comes with 26 layouts, which is just perfect for cobbling together a spread that works with your mission statement.





































Let's personalize your content